Bagi pengembang situs yang menggunakan Dreamweaver, anda juga dapat sekaligus melakukan upload file ke server hosting anda, dan bisa di set akan melakukan upload otomatis ketika kita melakukan save file.
Artikel ini menjelaskan mengenai langkah-langkah untuk membuat preferensi koneksi baru dengan menggunakan Dreamweaver;
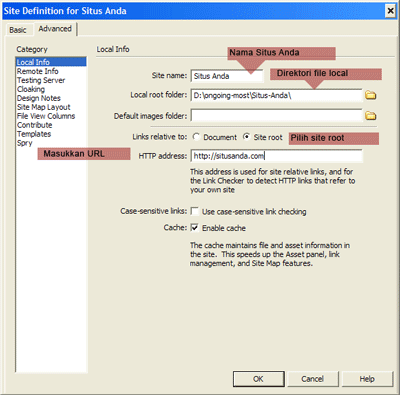
Pada Dreamweaver silahkan pilih Site > New Site; Akan terbuka windows tempat anda memberikan definisi koneksi tersebut seperti di bawah ini:

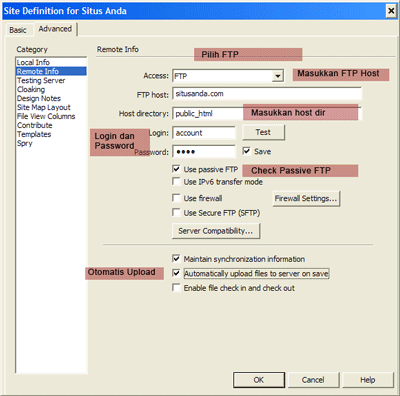
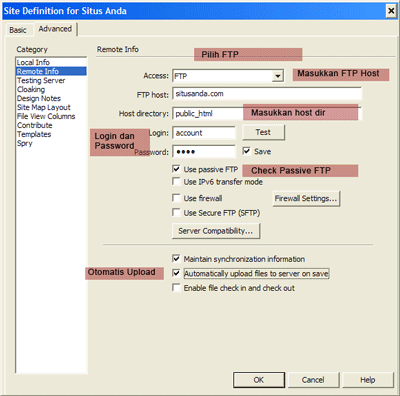
Kemudian Pilih Remote Info di Tab Samping, akan muncul tampilan sbb:


Kemudian masukkan host directory, tergantung anda akan melakukan pengembangan di situs anda, apabila situs yang ingin dikembangkan adalah root anda, maka masukkan public_html/.
**PENTING **
Masukkan data/file anda pada direktory public_html/ , karena kedua direktori itu lah yang akan bisa diakses oleh pengunjung situs anda.
Kemudian masukkan login dan password cpanel anda.
Pilih Passive FTP dan Automatically Upload File to Server on save, apabila anda ingin file yang anda edit akan otomatis terupload ke hosting anda ketika anda menyimpan file tersebut. Kemudian klik OK.